Keystatic CMS
Keystatic CMS is integrated to allow for both technical and non-technical people to edit important content on the site! This is an open-source local / git based CMS which provides a nice UI to edit content like blog posts and authors.
It is completely optional, and you can also always edit the standard MDX files, which is what Keystatic and Astro content collections use.
Info
If you wish to remove it completely, you can run the command npm run remove-keystatic to remove it and it’s dependencies from the project.
How To Use
When developing locally, it is also in local mode and will directly edit files in your filesystem. When deployed, it will use the Keystatic Cloud to edit the content directly within your github repository.
In both cases, it lives at the /keystatic route of your site.
Tip
A redirect is also setup so that you can access it at /admin. This aligns with most CMS implementations.
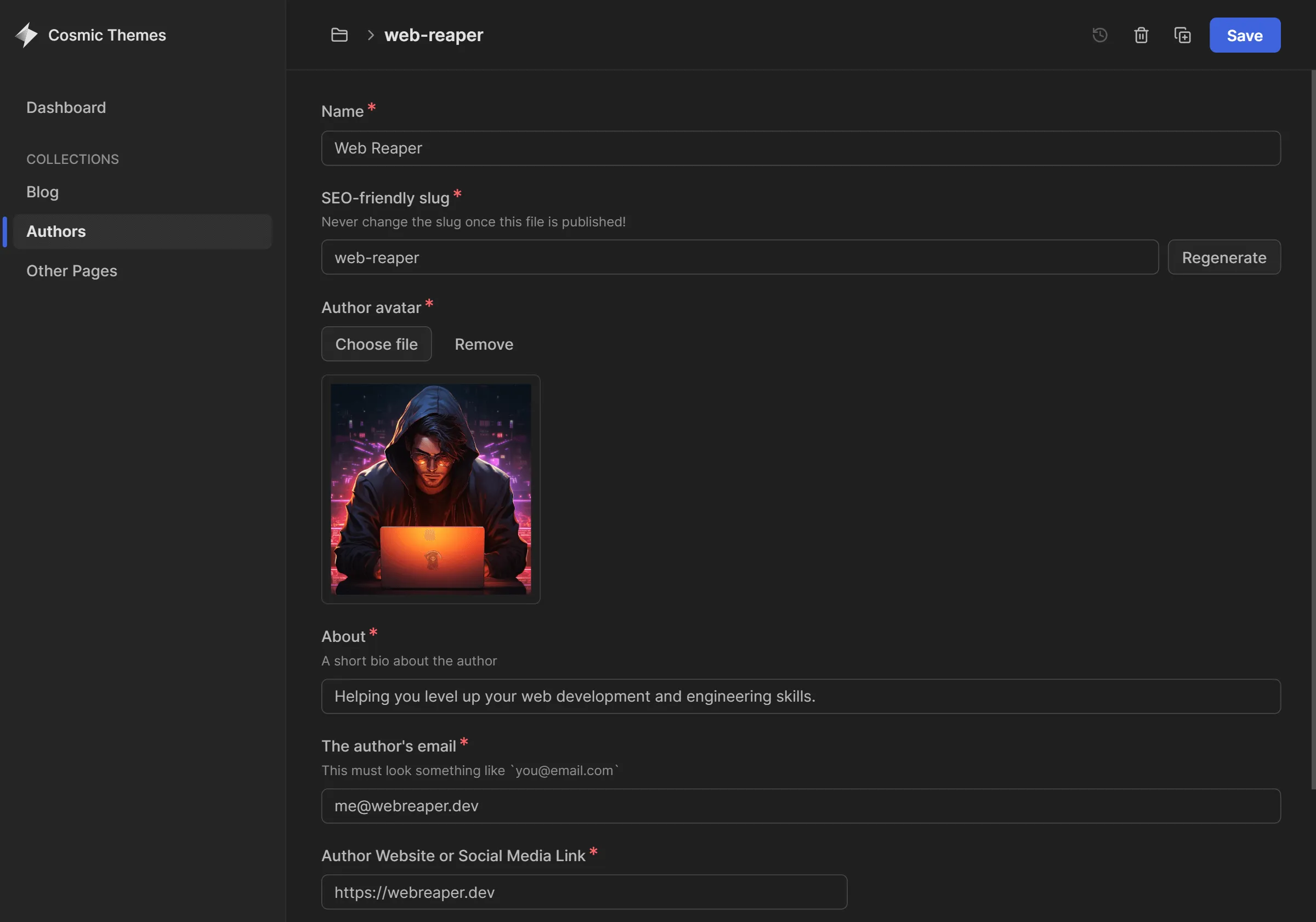
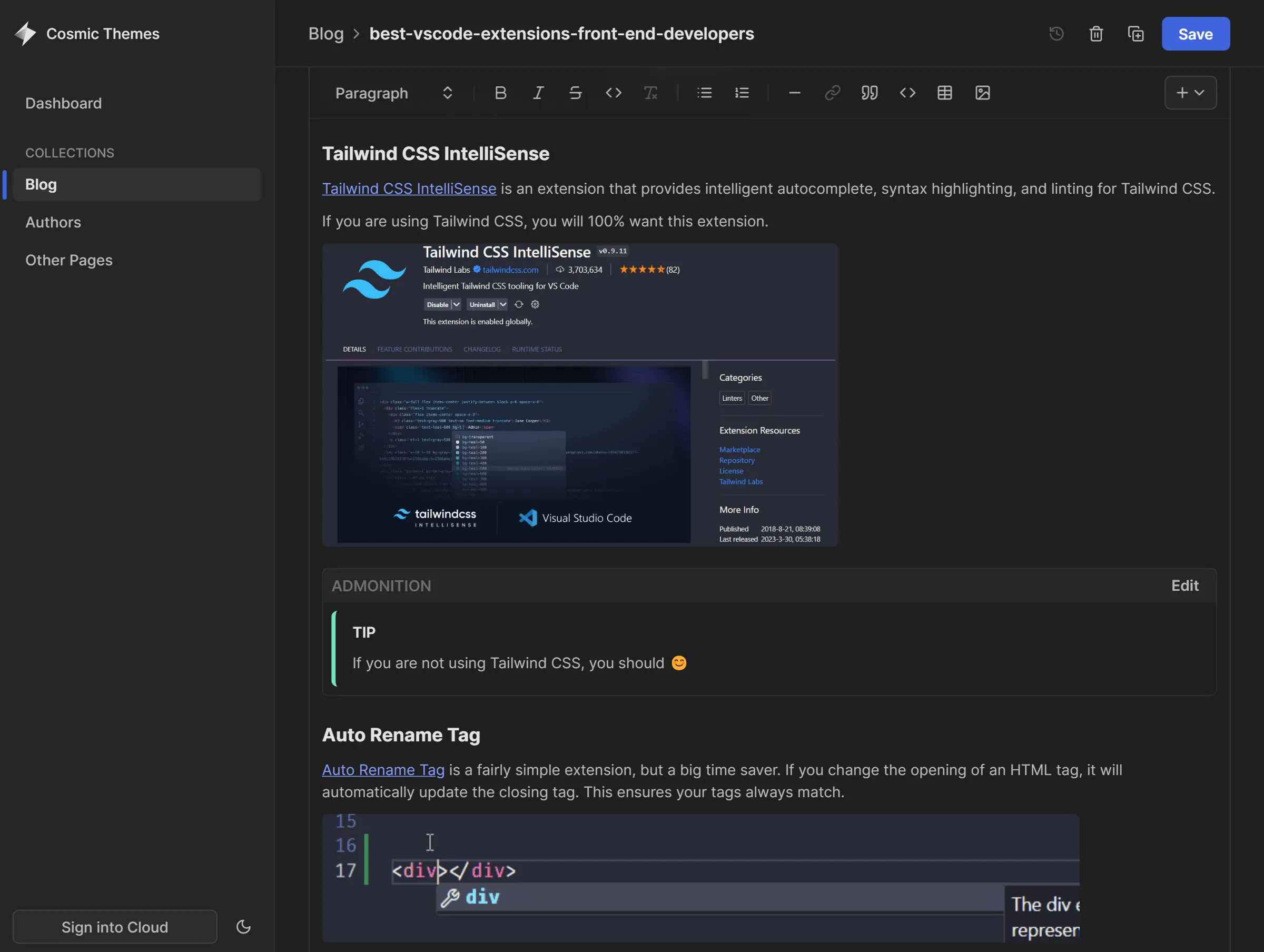
The interface itself is fairly self-explanatory, but here’s a few screenshots to give you an idea of the editing experience:


Keystatic Config
The Keystatic configuration file is used to define the collections and fields that will be used in the Keystatic CMS. It works in conjunction with Astro content collections. If you update one, you must update the other.
The file is at the base of the project and is called keystatic.config.tsx
Deployment
Themes with Keystatic come pre-configured with all settings needed for Netlify deployment. You can also deploy to Vercel or other platforms, but you will need to install the relevant integration and set it up inside astro.config.mjs.
import mdx from "@astrojs/mdx";import AutoImport from "astro-auto-import";import react from "@astrojs/react";import keystatic from "@keystatic/astro";import netlify from "@astrojs/netlify";
export default defineConfig({ adapter: netlify({ imageCDN: false, }), // other config options redirects: { "/admin": "/keystatic", }, integrations: [ mdx(), react(), keystatic(), // other integrations ],});Keystatic Cloud Setup
Cloud deployment is free to sign up (up to 3 users per team). You can create a Keystatic Cloud account here.
Docs on cloud deployment are found here.
Keystatic Docs
For more information on Keystatic, visit the Keystatic Docs.
Some of the more useful pages include:
Removal
NEW Keystatic removal script! Simply run npm run remove-keystatic to remove it and it’s dependencies from the project.